Displaying PDF files on your website provides added value for visitors. Visitors can read it directly on the website without needing another reader as you can see at the bottom of this article.
PDF documents are widely distributed over the internet, however it requires a PDF viewer to open and read it. It would be very annoying for visitors to read PDFs when required to install a specific reader first.
What is PDF? Portable Document Format (abbreviated as PDF) is a file format created by Adobe Systems in the year of 1993 for digital document exchange needs. The PDF format is used to represent two-dimensional documents that include text, letter, two-dimensional vector images and graphics.
How to display a pdf file on a website so that visitors can read it directly?
By following this short guide, You can easily display PDF files on your website, good for WordPress websites, Joomla and Html.
List of contents:
Steps to display PDF files on websites without Plugin

To display PDF files on websites without using plugins, You just need to share the PDF file link with Google Drive. Follow these steps:
Total Time 15 minute
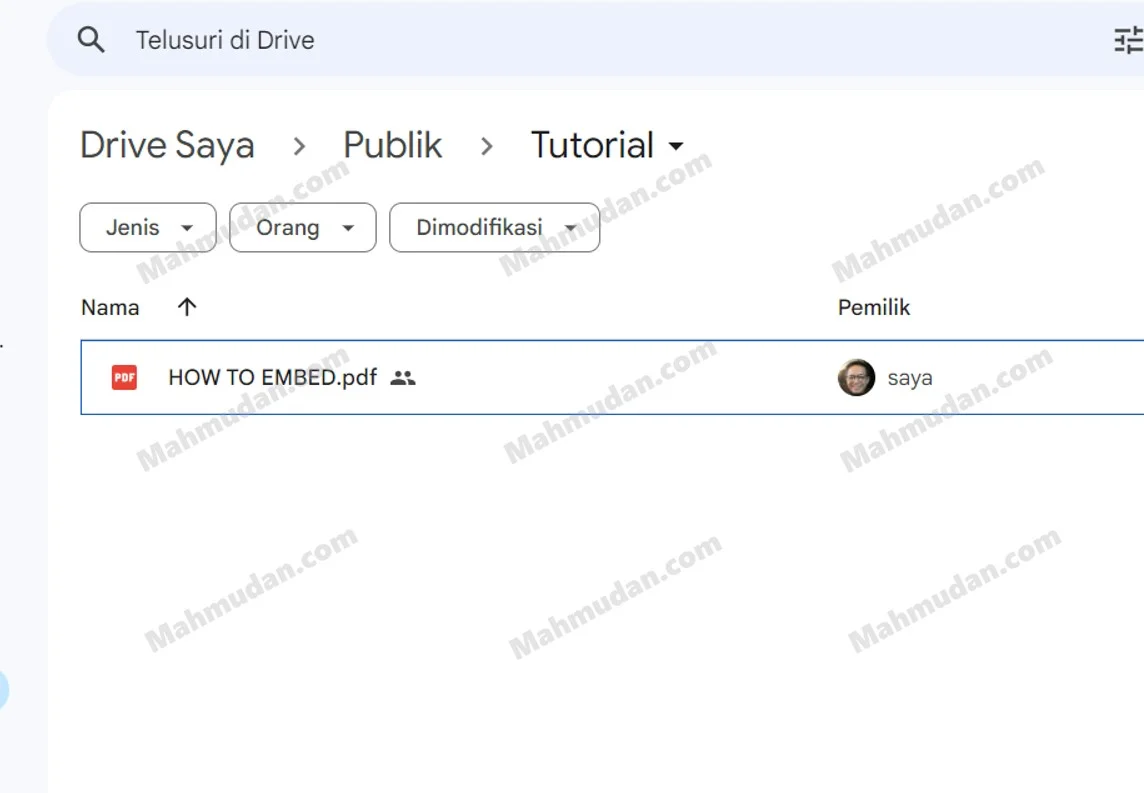
Steps 1: Upload PDF files to Google Drive

Uploading a PDF to Google Drive is quite easy. Noise Google Drive Web, then pull the file from the computer storage space, then drop it to Google Drive
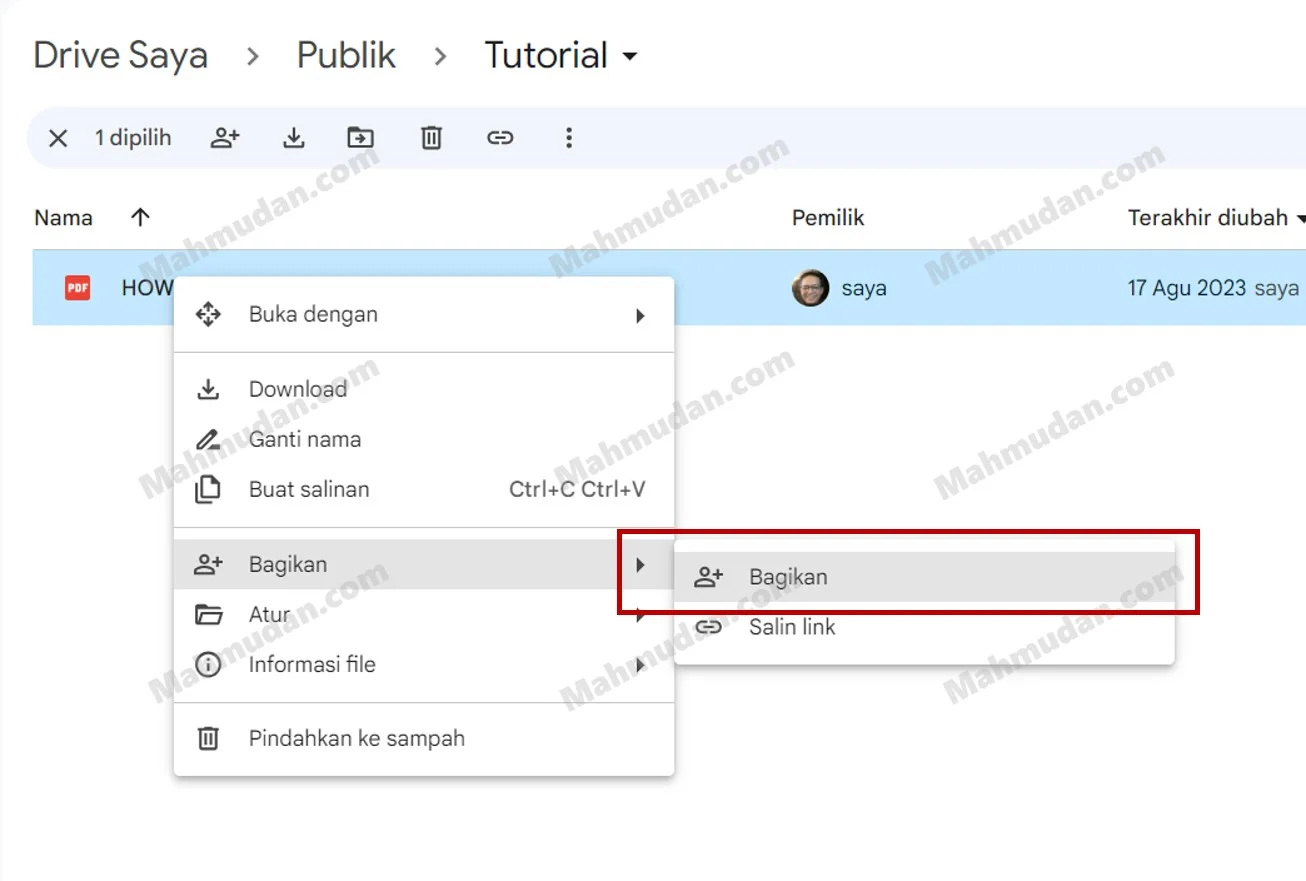
Steps 2: Share PDF files

To share PDF files, right click the file then select it Share then select it again Share
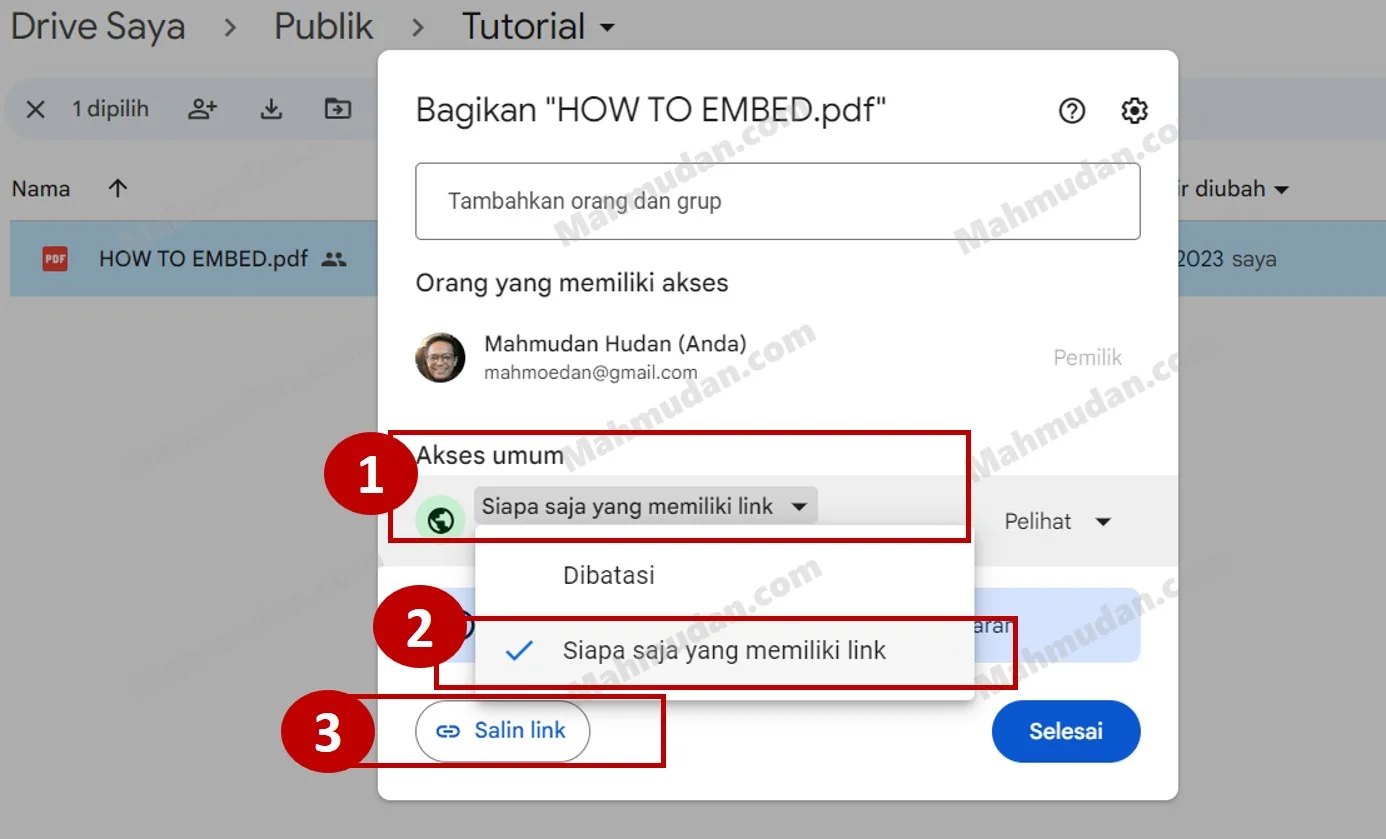
Steps 3: Set the PDF file's Access Rights to Public and Copy the link

Click on the option (1) General access then change to (2) Anyone with the link so that everyone can open the file, then click (3) Salink link to get the link to the file that has been shared
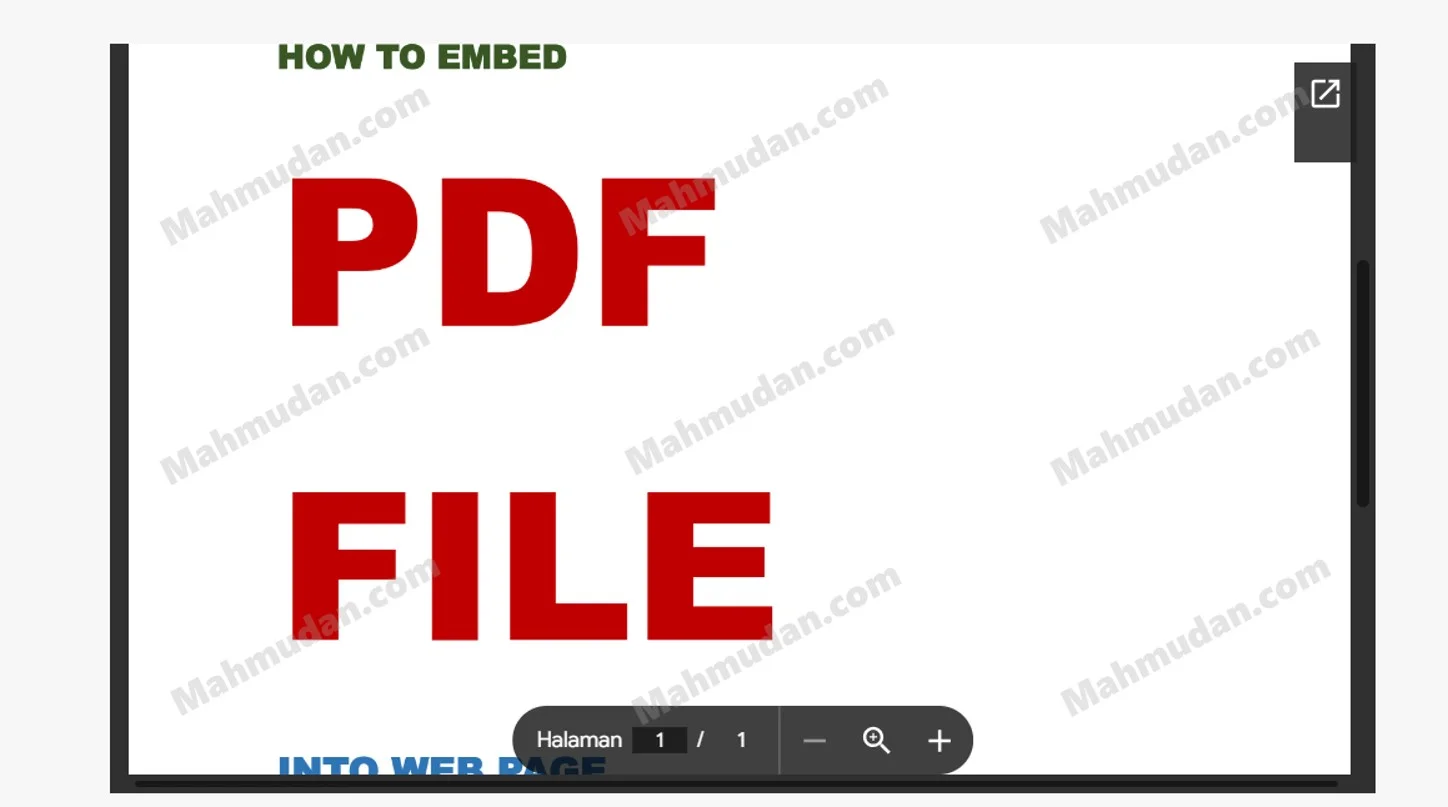
Steps 4: Open the PDF file link in the browser

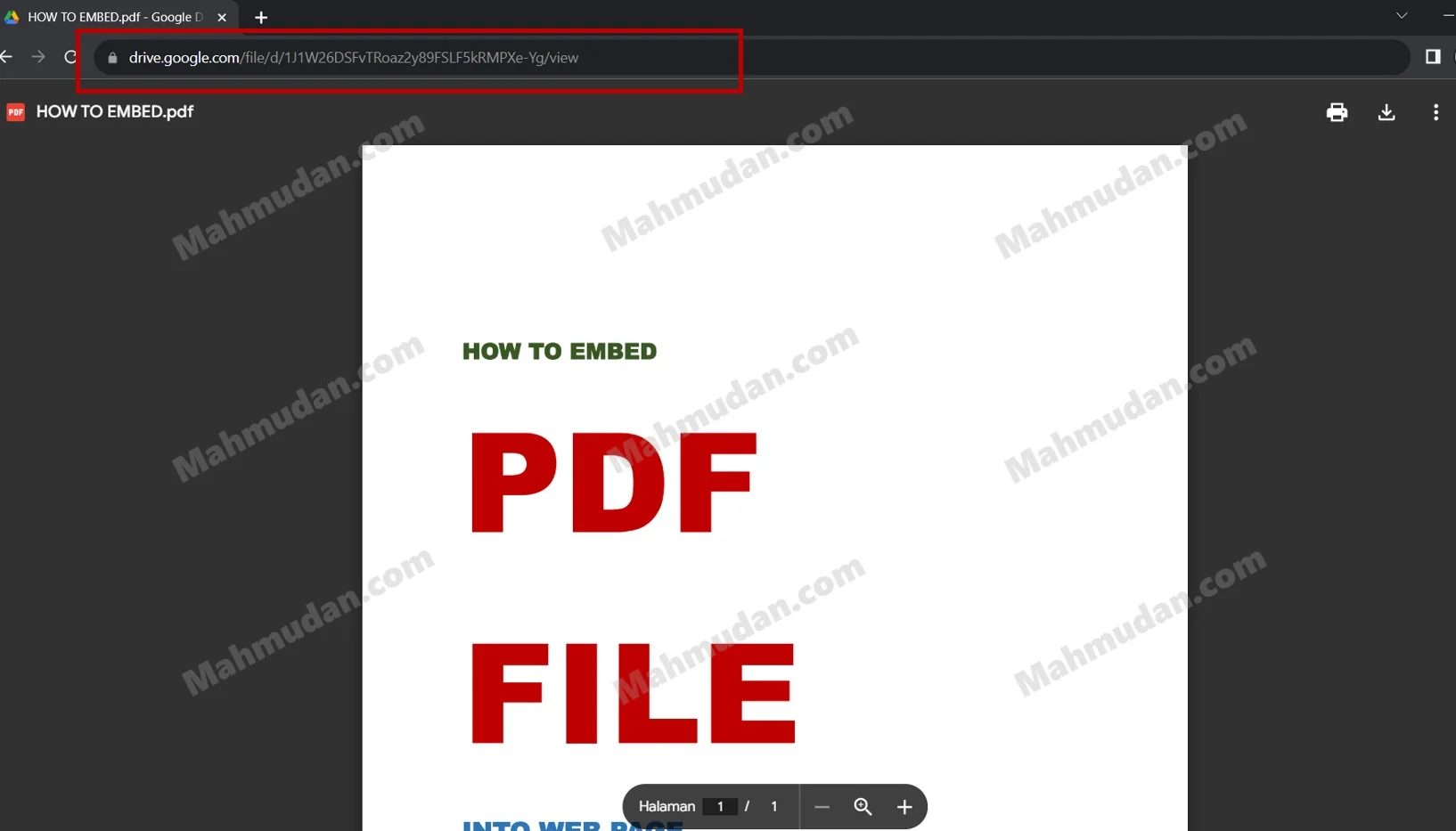
Paste the copied link into the browser by pressing the button Ctrl + V in the Browser address bar. You can see the PDF file has opened
Steps 5: Copy PDF file Embed Code

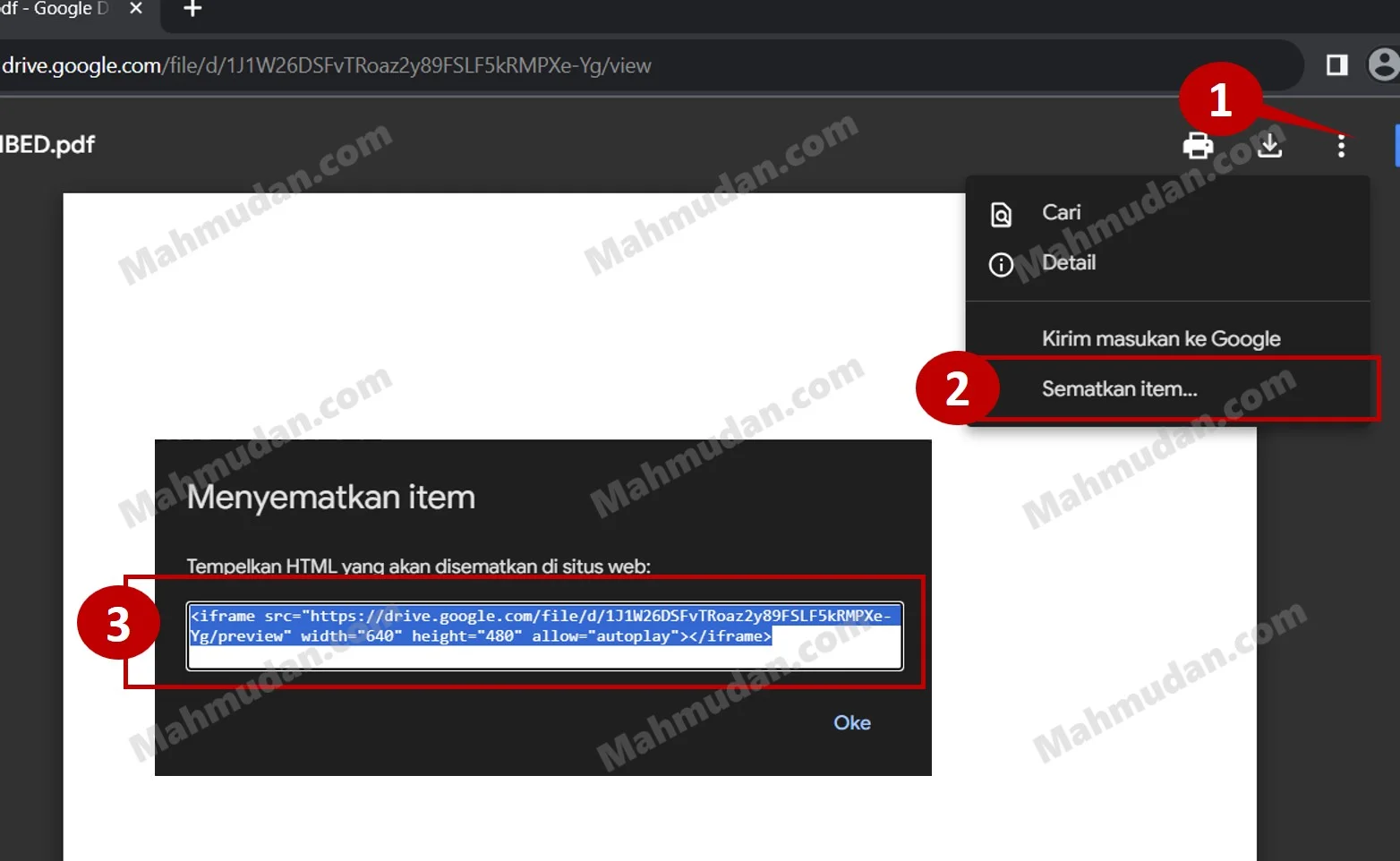
(1) Click the three-dots in the top right corner of the PDF viewer, then click (2) Pin items… then a screen will appear containing HTML code, (3) copy the HTML code to paste it on the web page
Steps 6: Paste the HTML Code into a web page

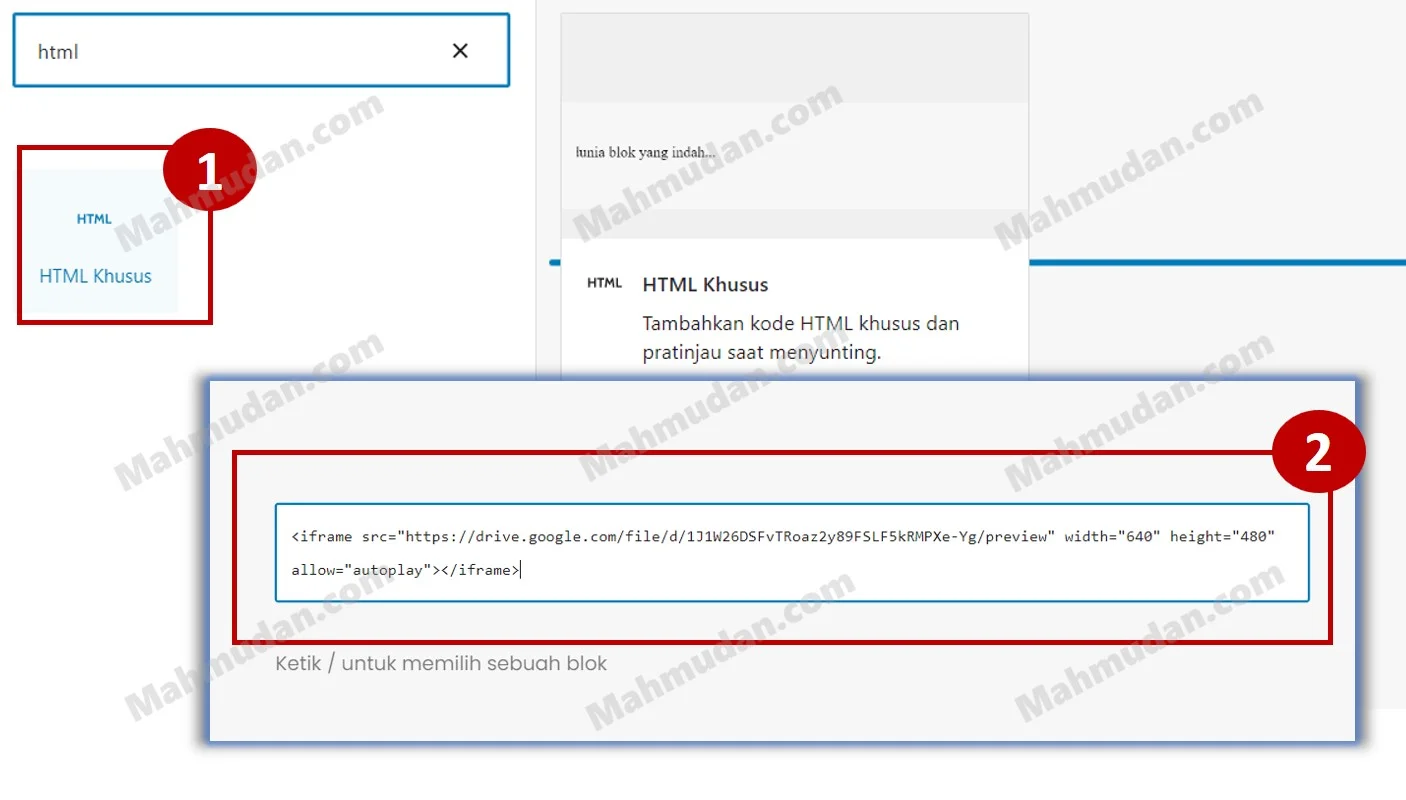
If you use WordPress CMS, (1) add a Custom HTML block, Then (2) paste the code into it. If you are a Joomla user, You can search for buttons Insert Code or Edit HTML Source in the Editor then paste the code into it. (3) Optional: You can change the display width to 100% and high to 800 so that the view becomes wider
That's how to display website PDF files without using a plugin.
You may be interested in how to create a windows-7 virtual machine using hyper-v
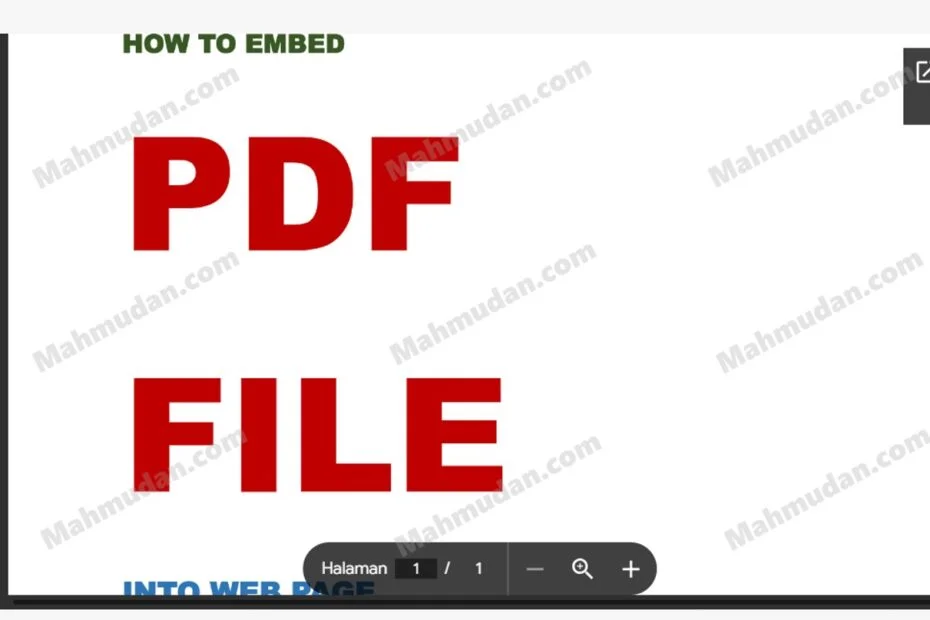
View PDF files on Website
Following are the results of displaying PDF files on a website without using a plugin
Thank you for following this tutorial, Hope it is useful.

If some one wishes to be updated with hottest technologies afterward he must be pay a
quick visit this website and be up to date every day.
Terrific work! This is the type of information that should be shared around the net. Shame on Google for not positioning this post higher! Come on over and visit my site . Thanks =)
Comments are closed.