You can easily display Excel tables on web pages without using plugins. You can design tables according to your needs and install them on web pages for free. You can even add formulas to process your data.
You may have inserted a table in a web page to display certain data, if you create a table using the normal method (table block in WordPress or text editor in Joomla) You may find it difficult to set up the table view. You may have to use a plugin to create a table that suits your needs.
By using Google Spreadsheet You can insert excel tables in web pages. With this way, You can do anything in the table as you normally do in the Application Excel.
An example is the table at the bottom of this article, Several columns in this table use formulas, You can also move between sheets.
List of contents:
Steps to Display Excel Tables on Web Pages
The following steps will walk you through how to display an Excel table on a web page without using a plugin:
Steps 1: Upload file Excel ke Google Drive

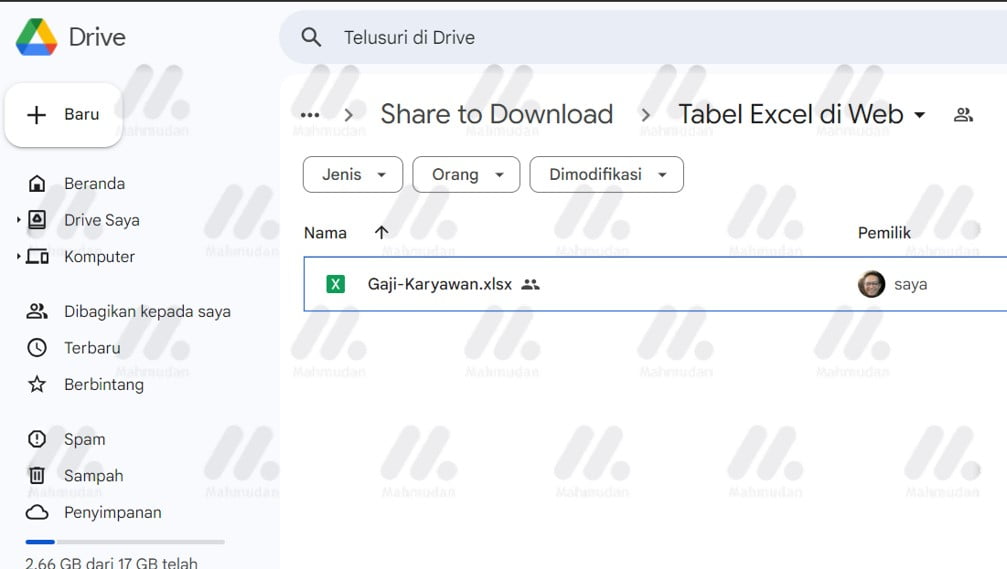
Create a table in Excel according to your needs, then upload to Google Drive web, You must have a Google account to do this. The example used here is the Salary-Employee.xlsx file
Steps 2: Open the Excel file with Google Sheets

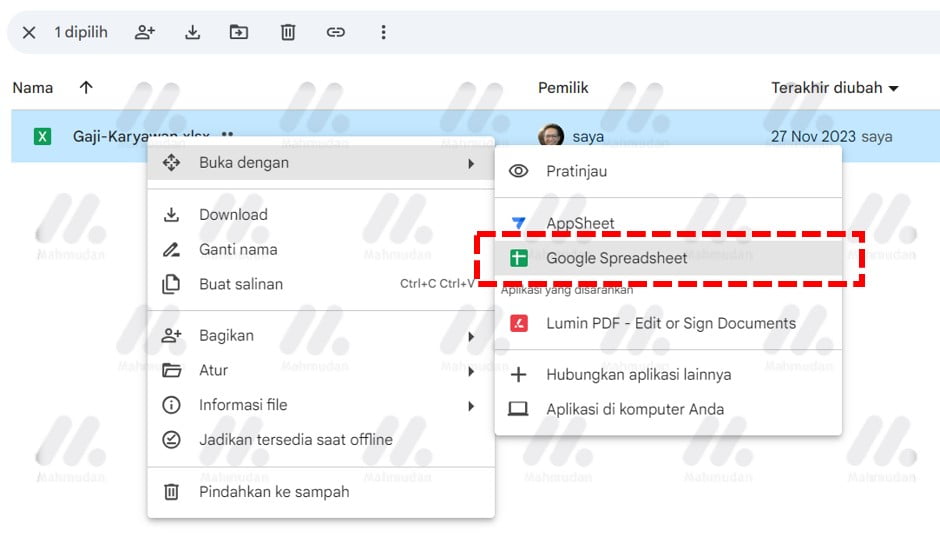
On the Google Drive web page, Right click the Excel file then select Open with then select Google Spreadsheet. The Google Sheets page will open in a new tab.
Steps 3: Publish to the Web

Once the file opens in Google Sheets, click the File menu then select Share then select Publish to the web
Steps 4: Embed Files

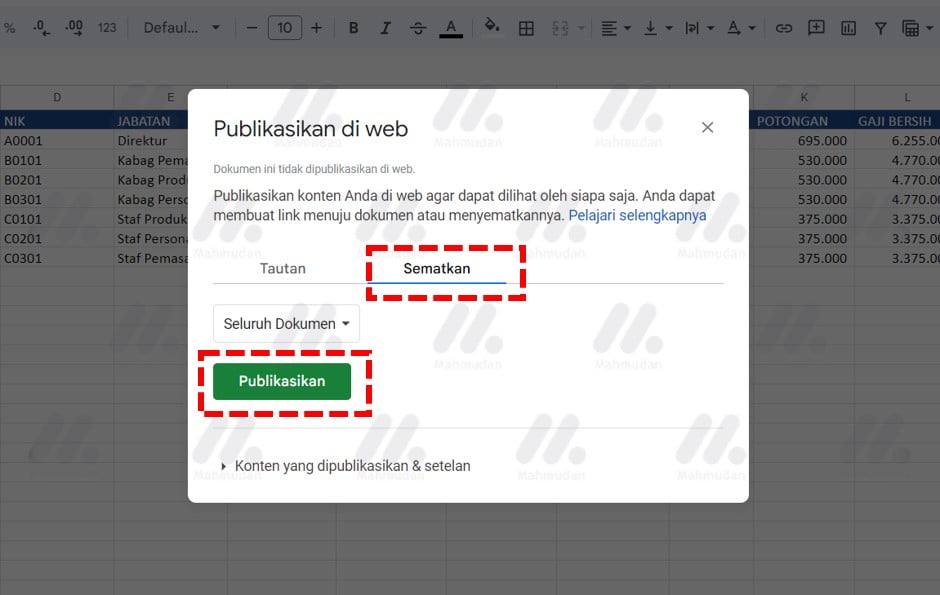
In the dialog box Publish to the web, select tabs Pin it then click the button Publish. Warning message Confirmation will appear at the top of the browser tab, click OK to confirm.
Steps 5: Copy Embed Code

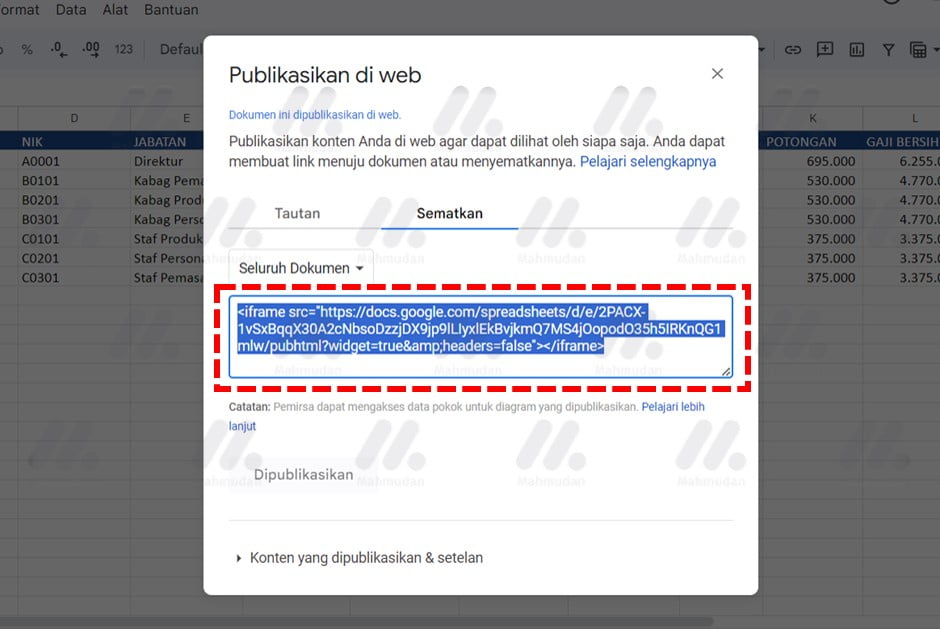
Once you confirm the warning message, The embed code will appear. Copy the embed code and then paste it on your web page.
Steps 6: Paste Excel File Embed Code on Web Page

If you use WordPress, on a page or article, select a block Custom HTML then paste the code. This step is the same as when you pin <iframe></iframe> di HTML secara umum.
If you use Joomla, in the text editor, look for the button Insert Code or Edit HTML Source then paste the code.
Tips: To set the frame display size, You can add properties width=”100%” height=”260″ inside an iframe like the example below
<iframe src="https://docs.google.com/spreadsheets/d/e/2PACX-1vSxBqqX30A2cNbsoDzzjDX9jp9lLIyxlEkBvjkmQ7MS4jOopodO35h5IRKnQG1mlw/pubhtml?widget=true&headers=false" width="100%" height="260"></iframe>Results
The results are as you can see on this page. To make changes to the table, You can do this in Google Drive.
Hope it is useful.
